Crafting Custom Icon Fonts
Icons are an essential part of modern web design and development. While traditional image icons have been widely used, the advent of icon web fonts has allowed for cleaner, more manageable, and scalable solutions. Icon web fonts offer several advantages over image icons, from applying style attributes via CSS to reducing complexity in screen resolution support.
SVG Icons Fonts
Web fonts for Custom UI
Designing SVG icon web fonts is all about creating scalable and customizable icons that can be easily integrated into a website. By using SVG format, we can create high-quality icons that are resolution-independent and can be customized with CSS.

Simplicity
18X Reduction in file complexity
Using images for icons sounds simple, but the sheer number of files needed to be created, managed, and supported could be more scalable. A single icon requires these primary states: default, hover, active, focused, visited, disabled, and error. Not to mention, the size of the icon would also need to be supported by a pixel ratio from 1x to 3x and also suited for a variety of background color possibilities. Six core files state X 3 Pixel density ratios = 18 files for each icon. This factor alone requires a better solution.

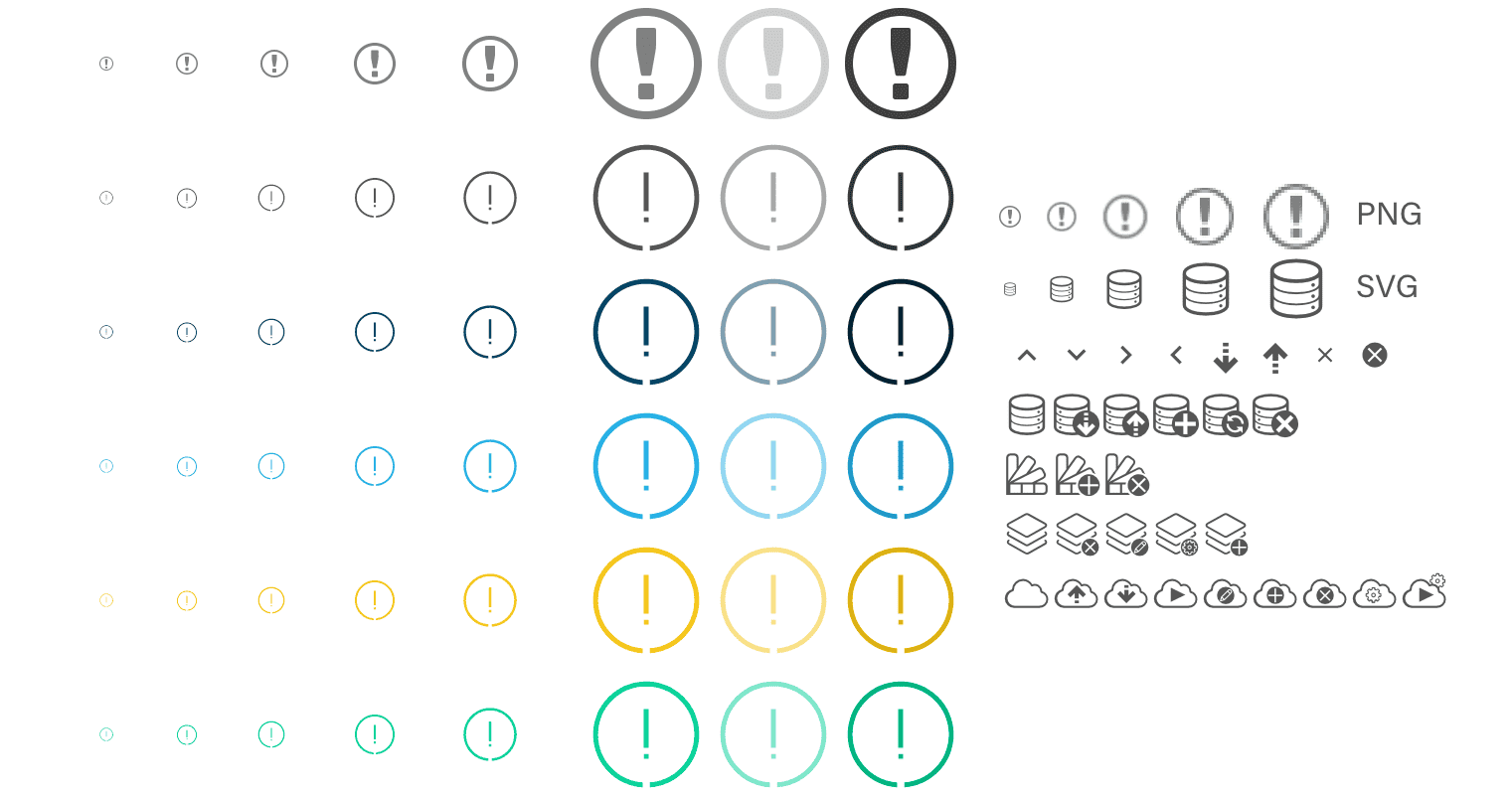
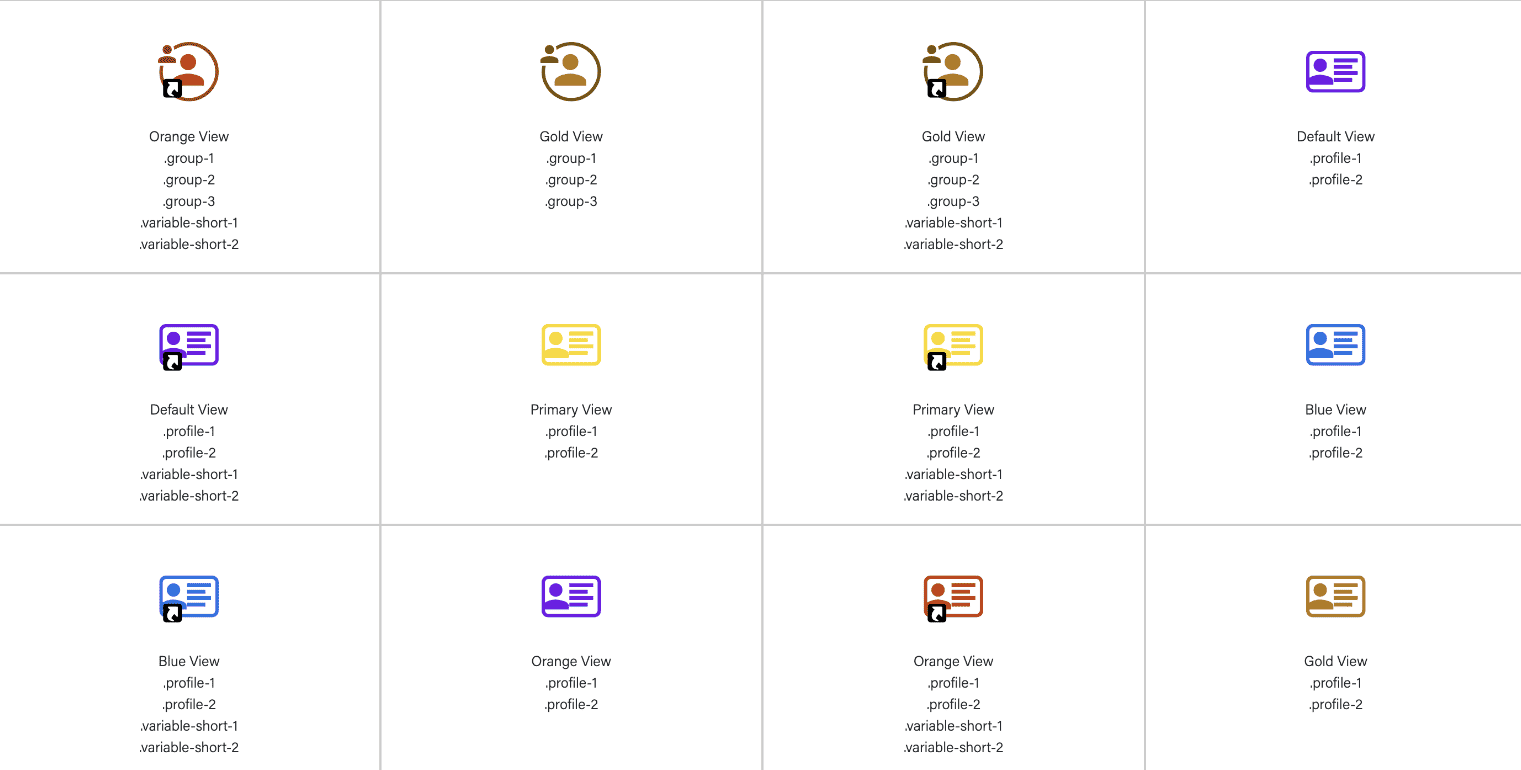
Crisp, Colorful, and Stackable
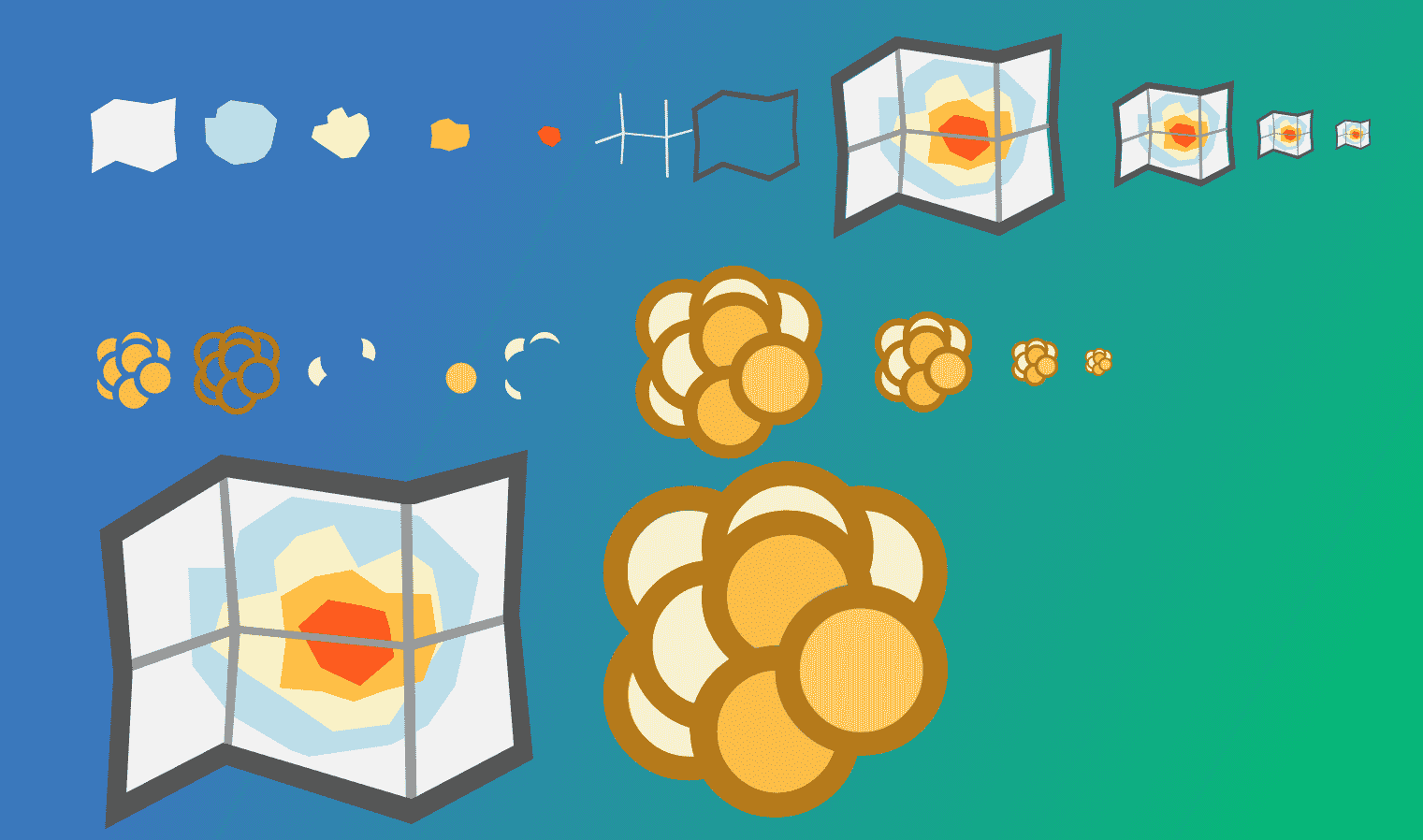
Infinite Scalable font Size
Since all of the icons are SVG files, every icon can now scale to meet the needs of the interface. Whether 16 pixels or 150 pixels, the SVG icon font set can handle it with no extra file support, making the User experience consistent and the Development process easy while having the highest screen resolution.

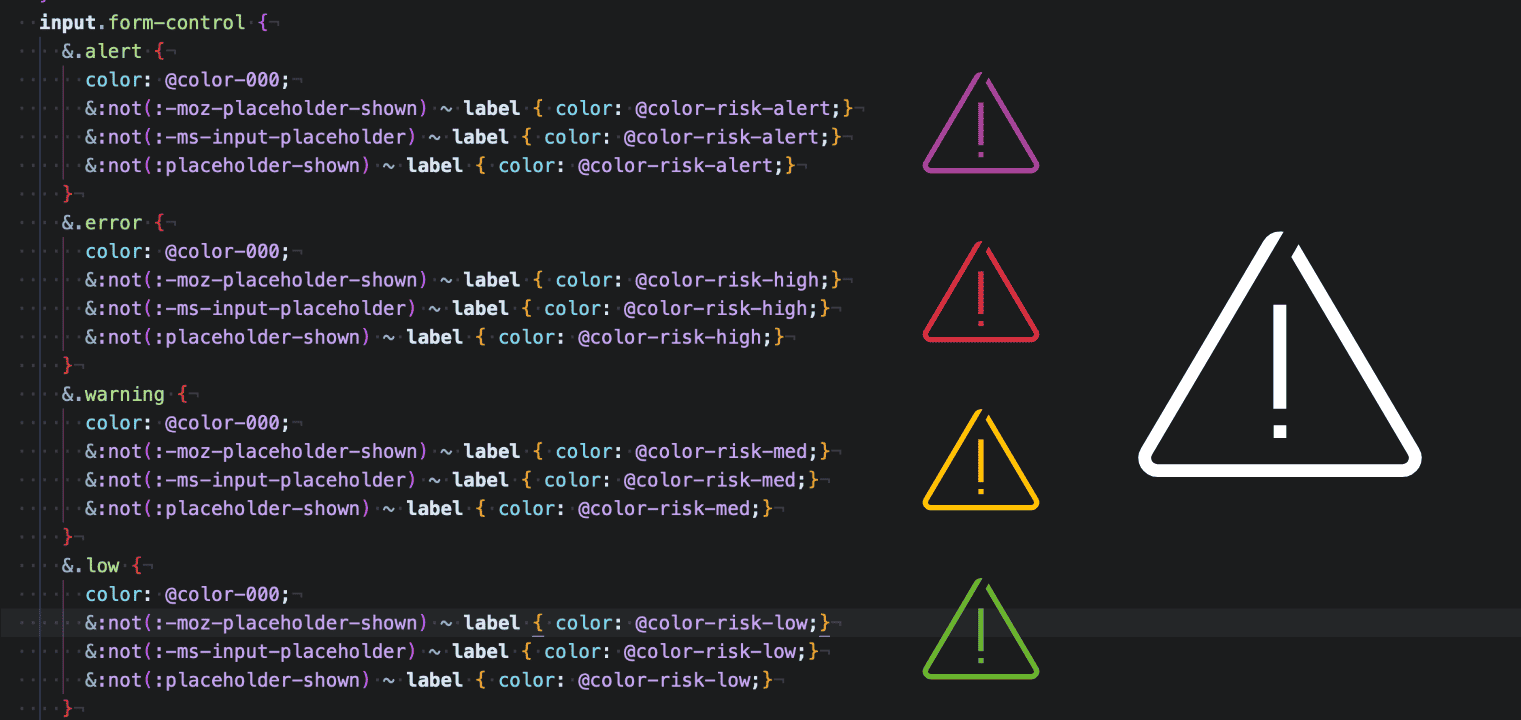
One to many
There is no need to make each primary state an independent file: default, hover, active, focused, visited, disabled, and error. All states are now available via CSS, allowing faster development processes and a consistent user experience.

More than one color
When just one color will not do, the SVG Icon Font has the power to combine to create a powerful icon set. The ability to create an icon for each need allows for the expanding platform needs. Stacking icons to design unique icons that can also support multiple states: default, hover, active, focused, visited, disabled, and error.

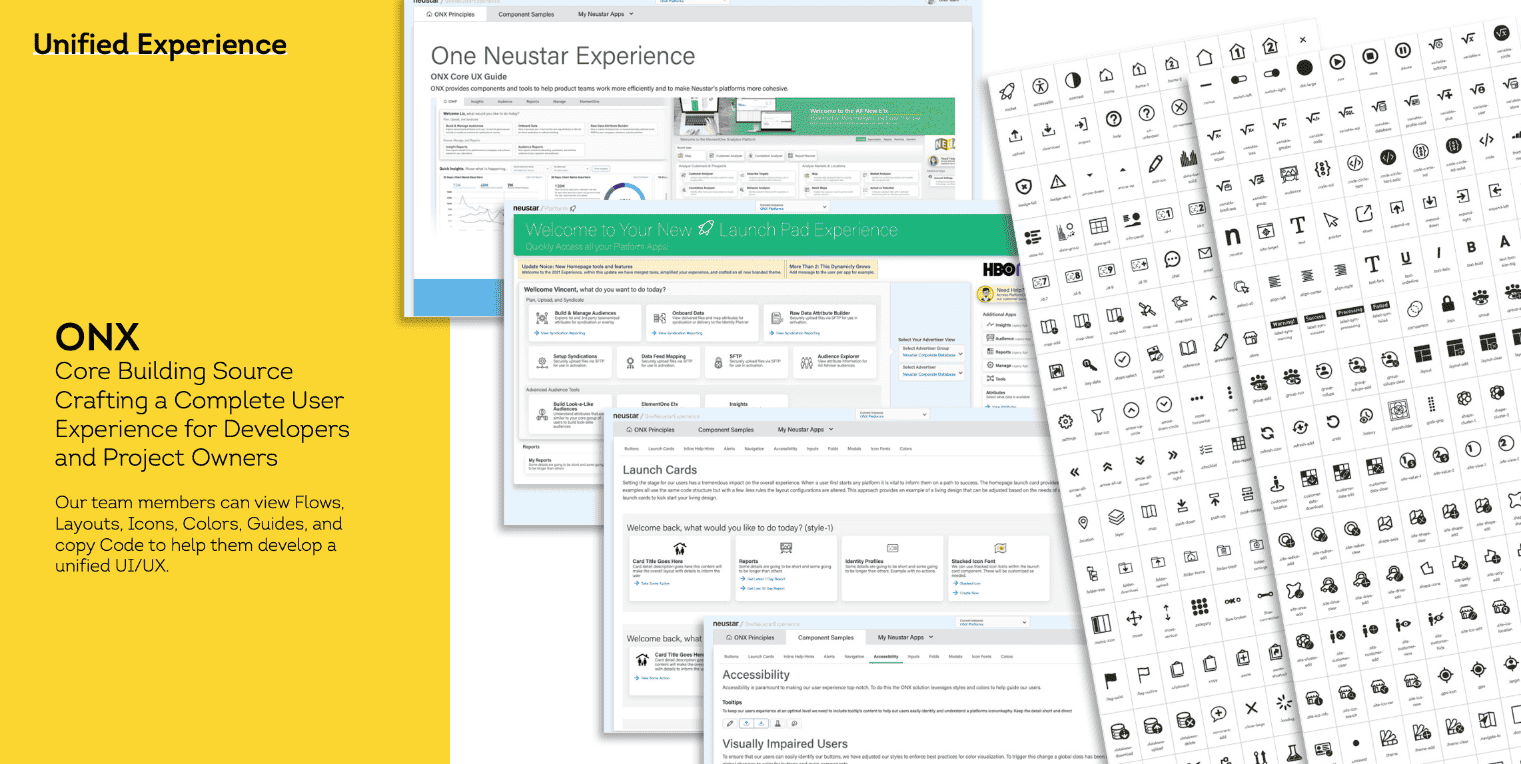
One Font for many platforms
Creating consistent experiences from platform to platform
As the font set grows, it allows for a persistent universal design language across platforms. When our users feel at home, it creates user confidence, translating into user satisfaction. Knowing your way around allows for more platform exploration and simplified training and support.

Great things don't happen alone
Honoring my team who worked tirelessly to collaborate and make this wonderful experience a reality.

Andrew Novikov

Arthur Wilson

Chuck Wagner

David (DJ) Tatar

Jason Silverio

John Abbiate
